article
Der Flexible Header ist ein mit CSS3 / HTML / JQuery realisertes Element welches auf die Scrolltätigkeit eines Benutzers auf ihrer Website reagiert.
Der Effekt bietet eine interessante Optik und sorgt für optischen Platz auf einer Webseite ohne wichtige Elemente aus dem Kopf ihrer Website aus dem sichtbaren Bereich zu entfernen.
Der Flexible Header ist bereits responsive - hier sind keine weiteren Arbeiten an der Grundstruktur nötig.
Was können Sie in dem Bereich des Headers einfügen?
- Sie können Module wie das Megamenü, Socialsharing Buttons, Logos etc in den Header einfügen.
- Sie können z.B. ein Image als Hintergund einbinden. Editieren Sie hierzu den entsprechenden Bereich im CSS ihrer Demo.
Wie haben wir also den Flexible Header innerhalb der Worldsoft CMS umgesetzt?
Innerhalb der Demo sehen Sie das es im gesammten 3 Scripte + 2 Externe Scripte gibt welche in ihren CMS Block eingesetzt werden müssen.
Hier bei handelt es sich um das HTML Markup, um ein CSS Script und JQuery.
- Das HTML Markup muss innerhalb des Blocks eingefügt werden, sowie das CSS und auch das JQuery Script.
- Wir empfehlen Ihnen die enstprechenden Text oder die Content Angaben einmal zum Testen in unserem Playground zu hinterlegen.
Einpflegen in einen CMS Block:
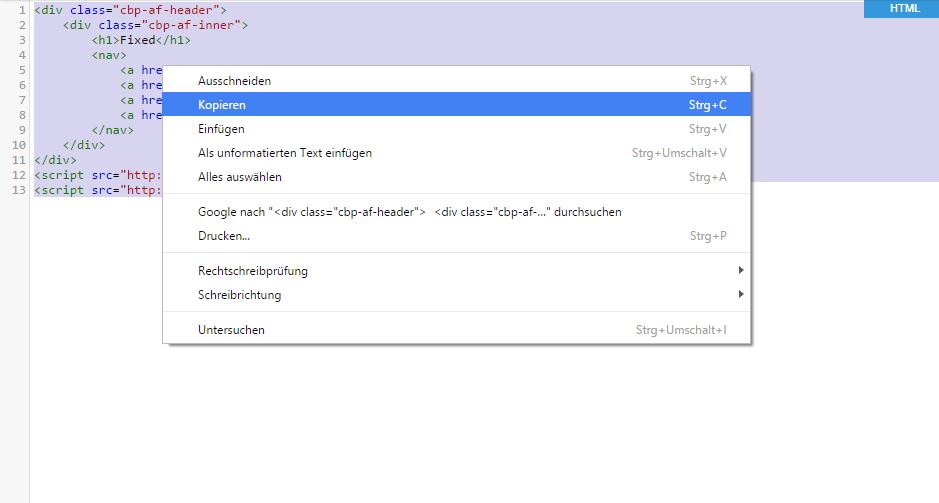
Als ersten Schritt kopieren Sie den Inhalt aus dem Fenster "HTML" in ihre Zwischenablage.
- Kopieren Sie den "Code" in dem Sie die rechte Mousetaste gedrückt halten und hier "Kopieren" auswählen.

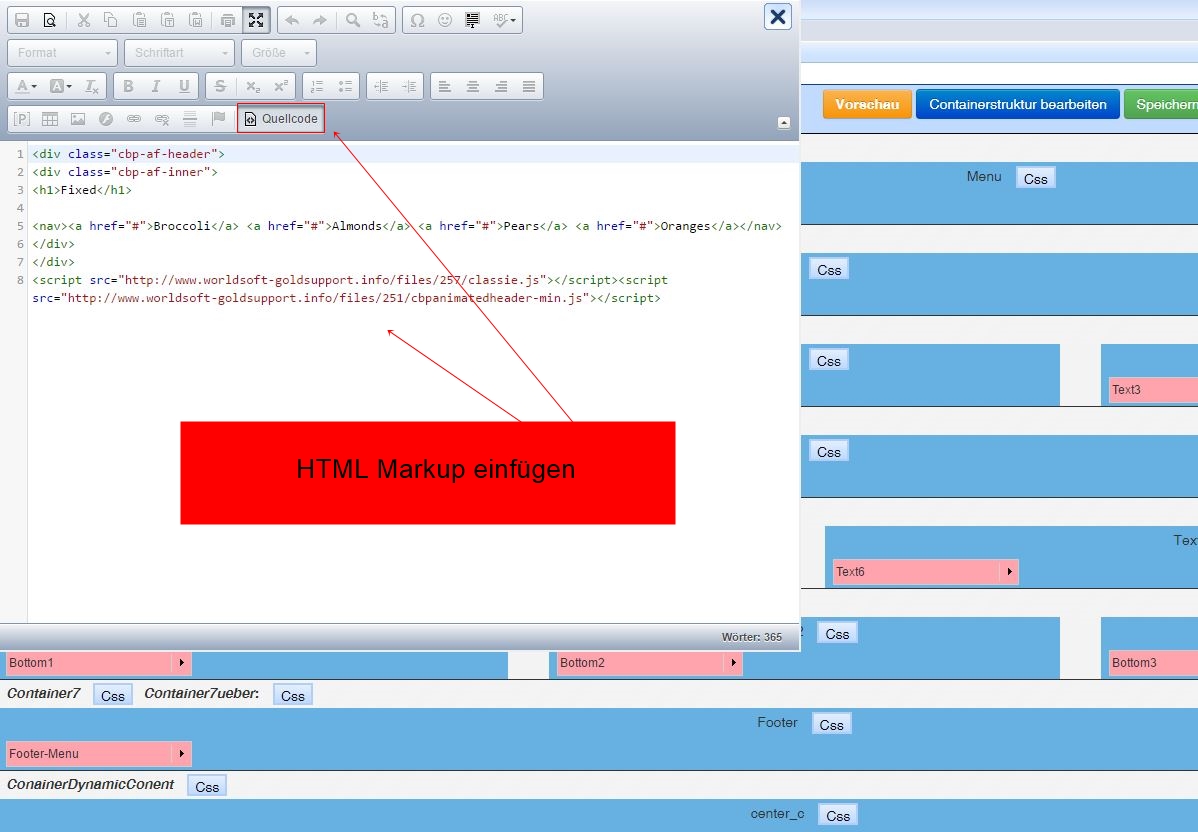
- Erstellen Sie innerhalb ihrer CMS einen neuen HTML Block und klicken Sie hier auf "Quellcode"
Fügen Sie das aus dem Tipp kopierte "HTML Markup" ein.

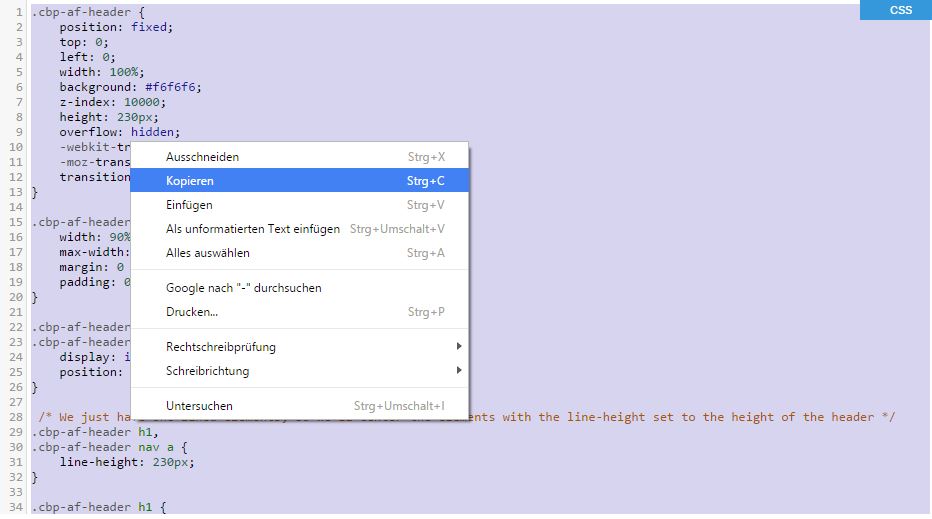
- Kopieren Sie nun den "CSS Code" in dem Sie die rechte Mousetaste gedrückt halten und hier "Kopieren" auswählen.
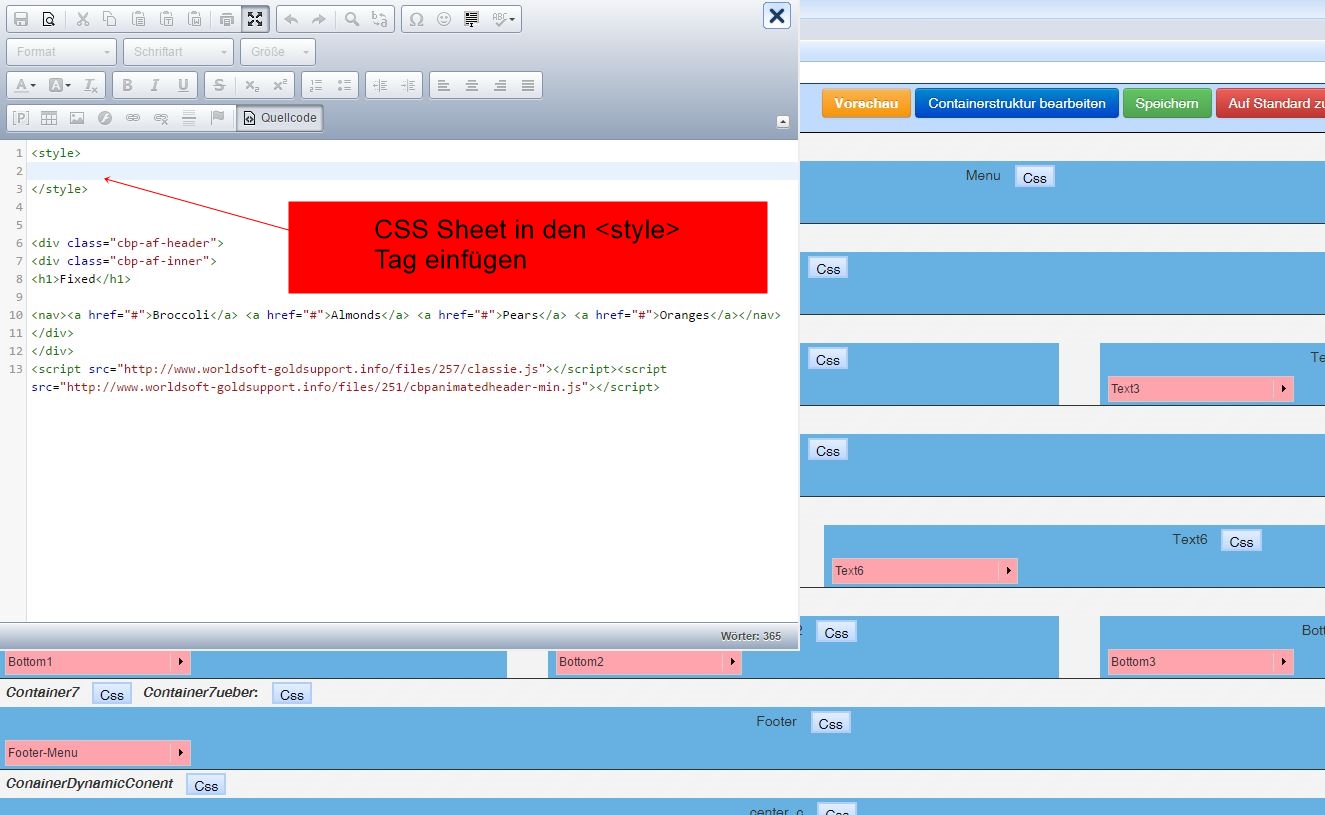
Anschliessend platzieren Sie diesen innerhalb der <style> Tags ihres CMS Blocks


- Kopieren Sie nun das "JQuery Script" in dem Sie die rechte Mousetaste gedrückt halten und hier "Kopieren" auswählen.
Anschliessend platzieren Sie diesen innerhalb der <script> Tags ihres CMS Blocks


- Klicken Sie nun erneut auf "Quellcode" und speichern Sie ihren Block ab

Alle Arbeiten sind somit abgeschlossen.
Bitte beachten Sie folgenden Hinweis
Bitte sehen Sie sich zu diesem Tipp das vom Support bereit gestellte Video zum Einbau und Anpassen an. Wir bitten Sie hierbei immer konzentriert an die Aufgabe heran zu gehen um eventuelle Fehlfunktionen durch Unachtsamkeit auszuschliessen.
Close
