article
Mit einem Overlay Menü beginnen Sie ihre Website übersichtlich und modern zu gestalten. Hier geben Sie den Besuchern ihrer Website einen speziellen Effekt
mit auf den Weg den man als User Experience (Abkürzung UX) versteht. Sie schaffen hier einen eigenen Raum für ihre Website Navigation.
Hier arbeiten Sie generell mit einem Button bzw. dem bekannten Hamburger Icon (welchen man aus dem responsiven Zustand einer Website kennt)
um die Navigation anzeigen zu lassen.
Der Effekt bietet eine schöne Optik und ist einfach anzuwenden.
Responsive Einstellungen entfallen denn das Overlay Menü ist von Haus aus an den entsprechenden Bildschirmdiagonalen angepasst.
Sie können dieses Menü auch "Absolute" Positionieren um das Menü Icon z.B. über einen Slider zu legen - dies ist Geschmackssache.
In diesem Tipp gibt es 3 Komponente welche in einen Block eingefügt werden müssen.
- Das HTML Markup
- Den CSS Stylesheet welcher zwischen <style></style> Tags eingefügt werden muss
- Das JQuery Script welches nach dem HTML Markup in <script></script> Tags eingefügt werden muss
Öffnen Sie zunächst die Demo in dem Sie auf den Button Demo klicken. Sie finden diesen Button immer im entsprechenden
Tipp in blauer Farbe.
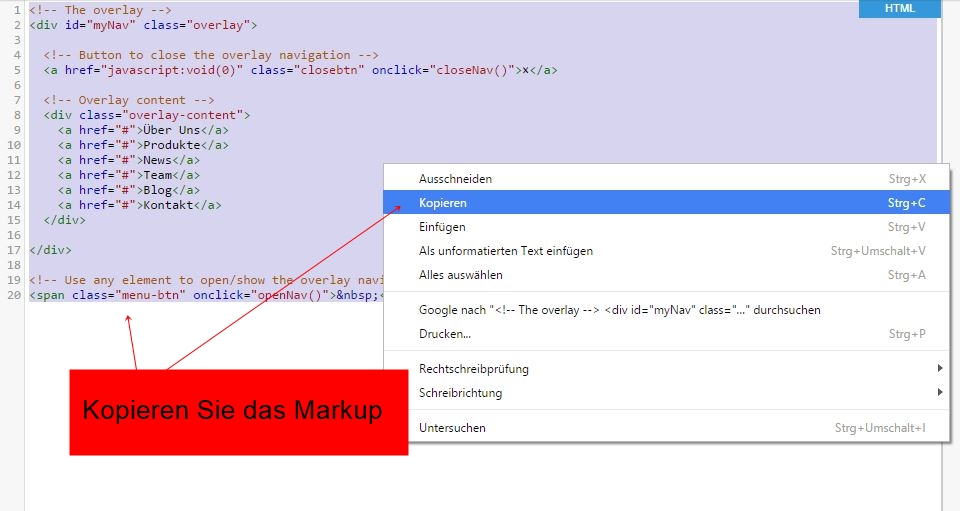
- Kopieren Sie das HTML Markup aus der Demo in ihre Zwischenablage
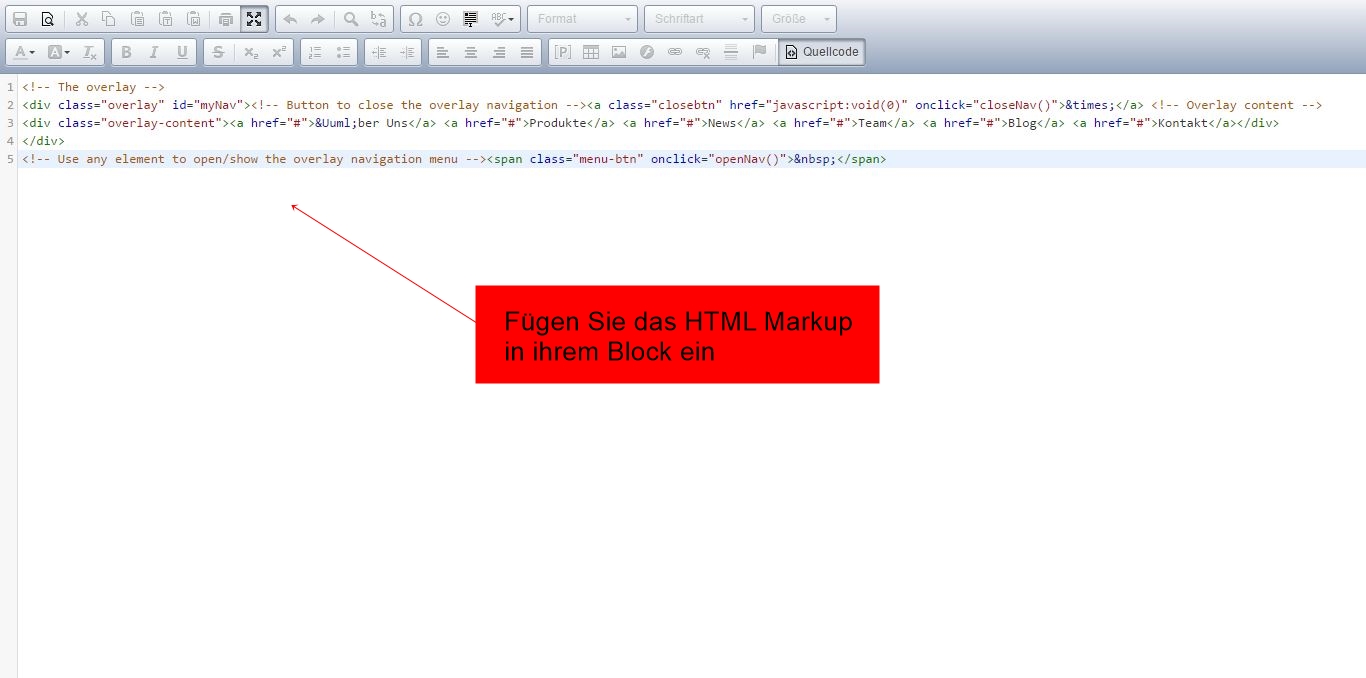
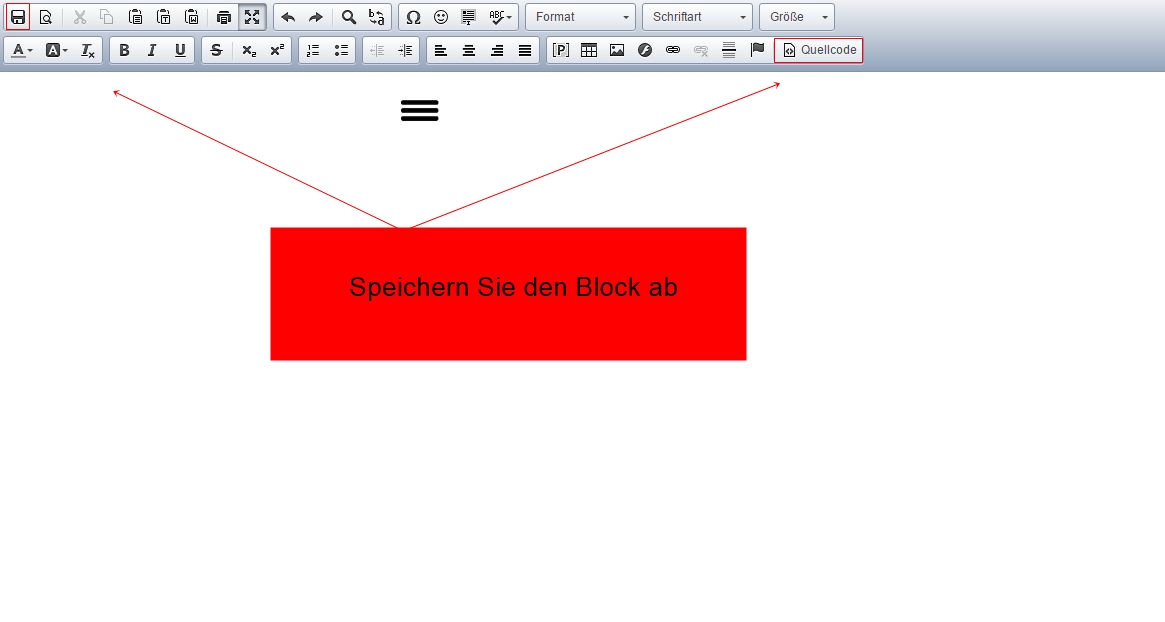
- Erstellen Sie einen neuen HTML Block innerhalb ihres CMS und klicken Sie auf "Quellcode"
- Fügen Sie das HTML Markup nun in den Editor ein
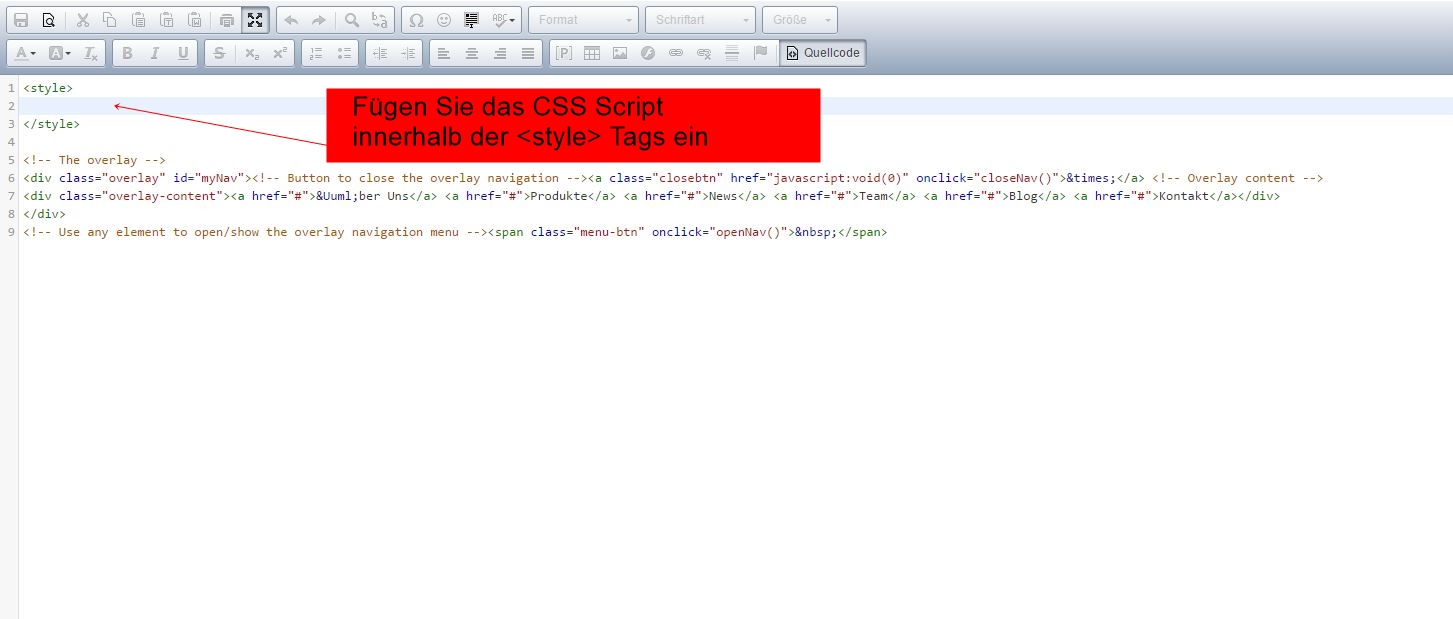
- Kopieren Sie nun aus der Demo den entsprechenden StyleSheet (CSS Fenster) und fügen Sie diesen
oberhalb des zuvor gesetzten Markups, in die entsprechenden <style></style> Tags ein
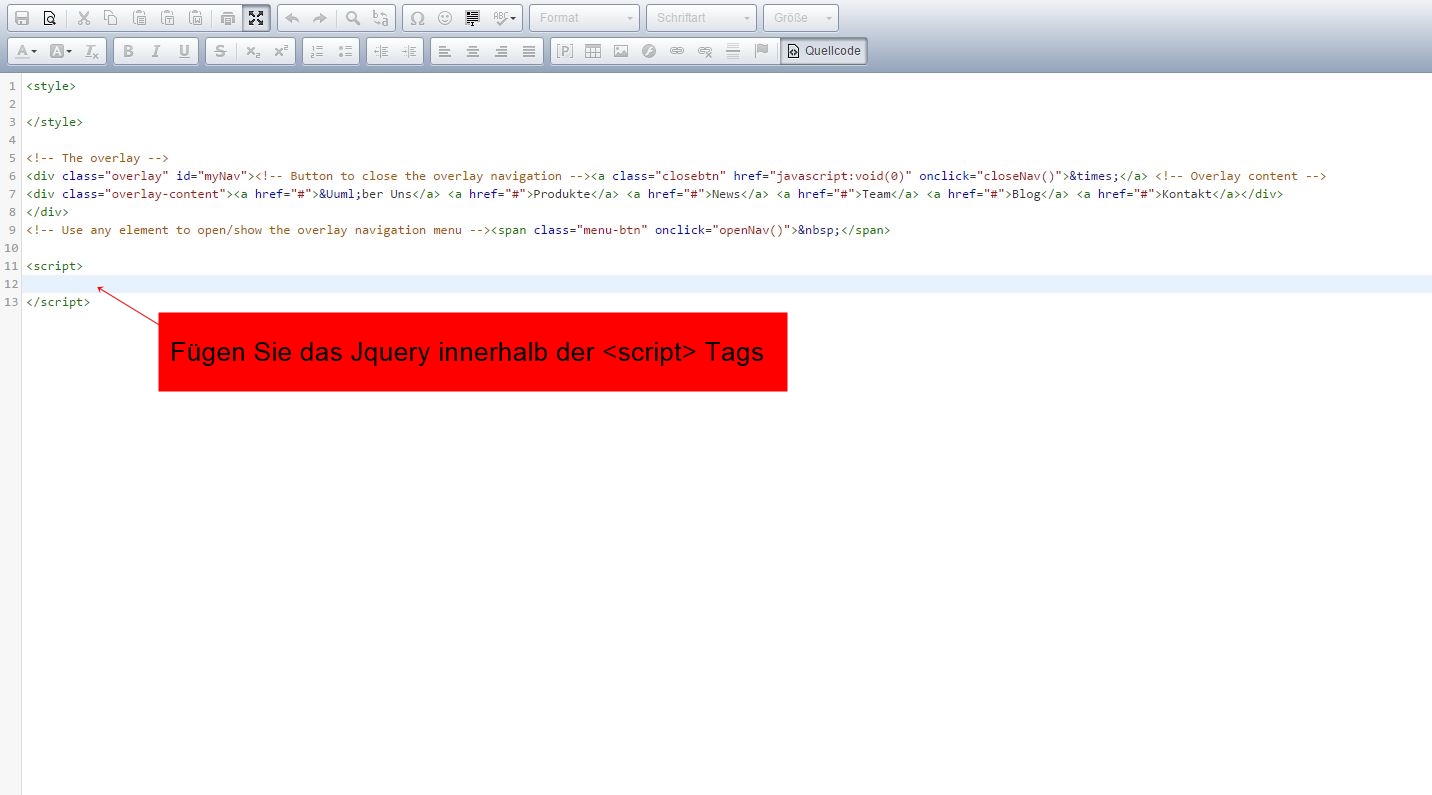
- Kopieren Sie nun das JQuery Script aus der Demo (JavaScript) und fügen Sie dieses unterhalb des HTML Markups
innerhalb der Script Tags in ihrem CMS Block ein. Setzen Sie vorab <script></script> Tags
- Klicken Sie erneut auf den Button Quellcode und speichern Sie ihren Block ab
- Positionieren Sie ihren Block innerhalb ihrer Containerstruktur
Sie haben den Tipp erfolgreich eingebunden.
Bitte beachten Sie folgenden Hinweis
Bitte sehen Sie sich zu diesem Tipp das vom Support bereit gestellte Video zum Einbau und Anpassen an. Wir bitten Sie hierbei immer konzentriert an die Aufgabe heran zu gehen um eventuelle Fehlfunktionen durch Unachtsamkeit auszuschliessen.
Close