article
Die Pricing Tables sind ein mit CSS3 / HTML / JQuery realisertes Element welches beliebig innerhalb der Blöcke der Worldsoft CMS hinterlegt werden kann.
Es kann zum Beispiel per Klick mit einem hinterlegten Shop verbunden werden über welchen man den kommunizierten Artikel verkauft.
Pricing Tables sind besonders für Dienstleistungs Websites interessant - welche Angebote und Produkte kommunizieren.
Ob es Abonements oder Pakete zur Erstellung von Websites sind bleibt ihrem Geschäftsmodel überlassen.
Der Effekt bietet eine interessante Optik und sorgt für optischen Platz auf einer Webseite.
Was sollen die Pricing Tables können?
- Bei Button oder Link Klick soll auf ein entsprechendes Produkt verlinkt werden .
- Es soll auf allen Devices funktionieren und sich entsprechend anpassen.
Wie werden die Pricing Tables innerhalb der Worldsoft CMS umgesetzt?
Innerhalb der Demo sehen Sie das es im gesammten 3 Scripte gibt welche in ihren CMS Block eingesetzt werden müssen.
Hier bei handelt es sich um das HTML Markup - CSS Stylesheet und JavaScript.
- Alle 3 Komponente können innerhalb eines Blocks untergebracht werden.
- Wir empfehlen Ihnen die enstprechenden Text oder die Content Angaben einmal zum Testen in unserem Playground zu hinterlegen.
- Pflegen Sie den Text/Content immer innerhalb des HTML Markups ein.
Aktualisieren Sie das Script und betrachten Sie das Ergebnis.
Einpflegen in einen CMS Block:
Als ersten Schritt kopieren Sie das HTML Markup.
- Kopieren Sie den Inhalt aus dem Fenster "HTML" in ihre Zwischenablage.

Nun erstellen Sie einen neuen HTML Block in ihrem CMS
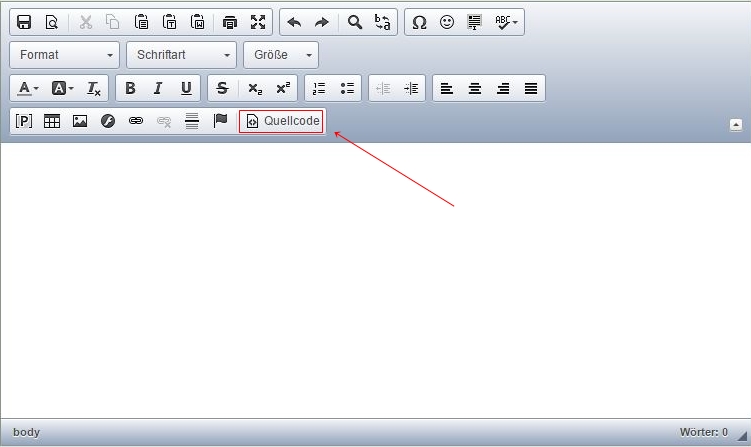
- Klicken Sie nun auf den Button "Quellcode".

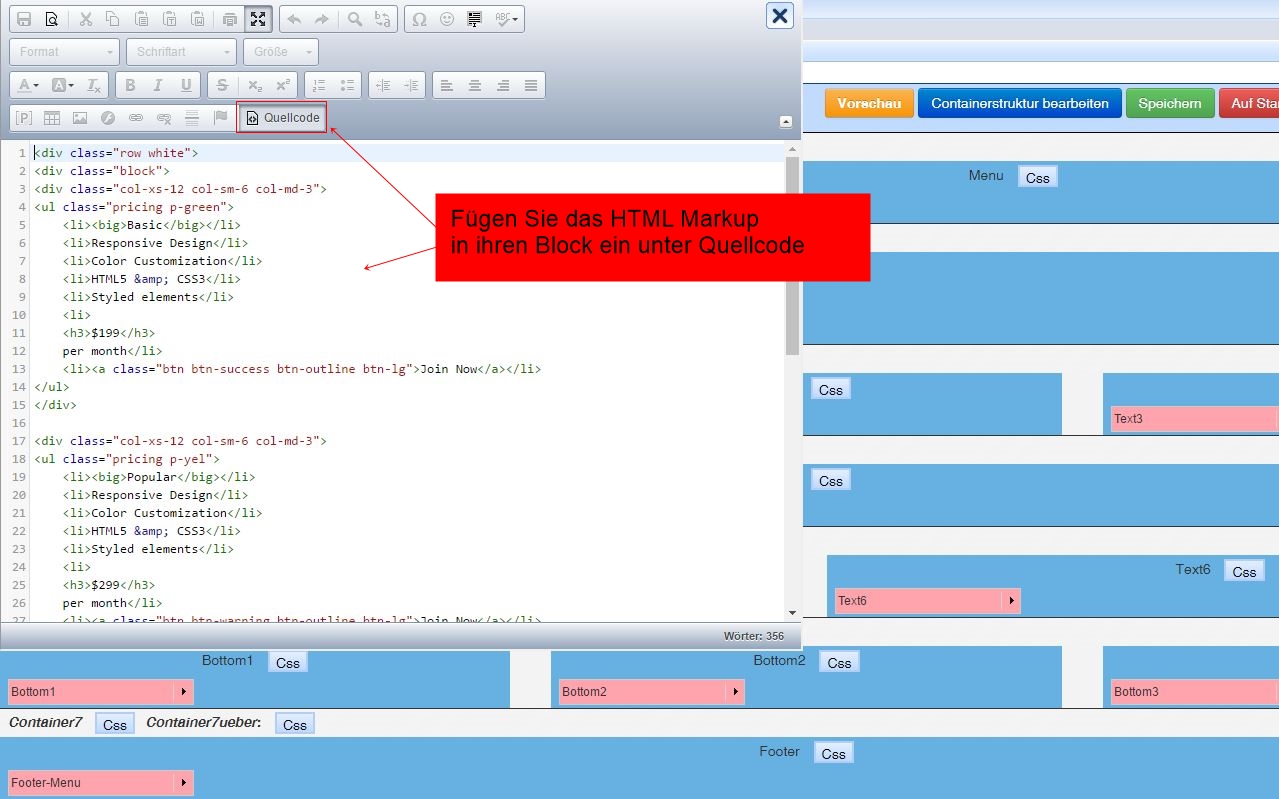
- Fügen Sie das HTML Markup aus ihrer Zwischenablage in den Editor ein

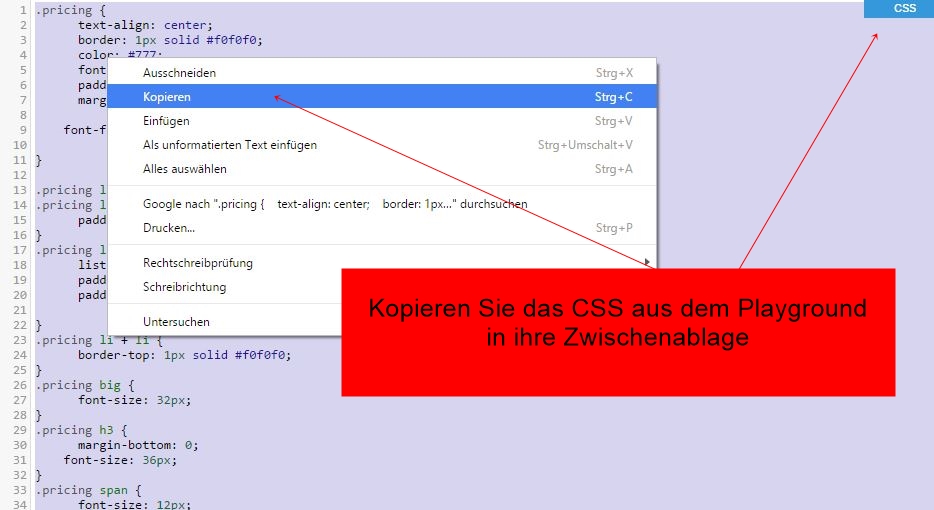
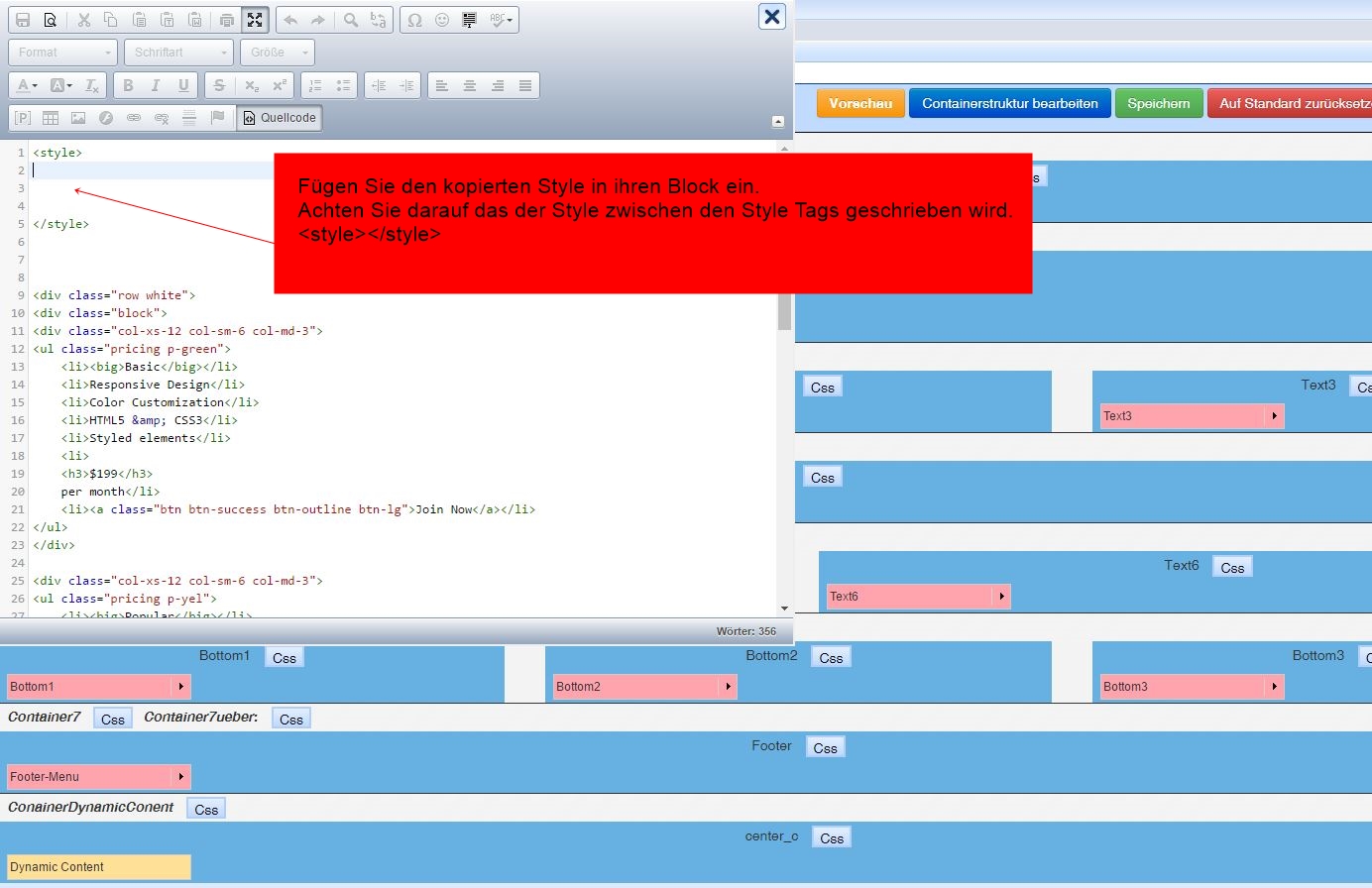
- Kopieren Sie nun den Inhalt des Fensters "CSS" aus unserer Demo und fügen Sie diesen unter Verwendung von Style Tags "<style></style>" mittels Copy Paste ein.
Achten Sie unbedingt darauf das der Code zwischen den Style Tags geschrieben wird.


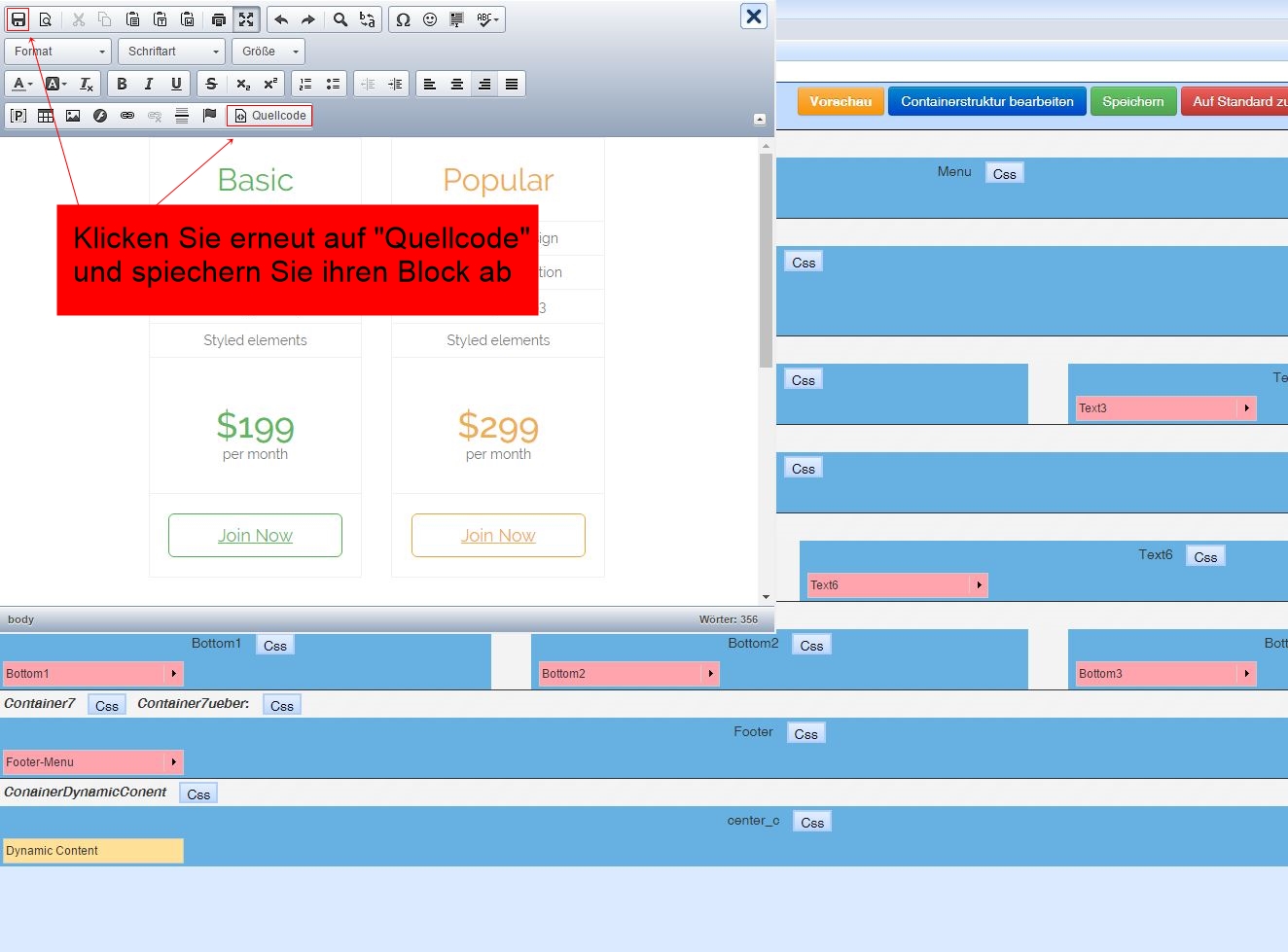
- Als nächsten Schritt klicken Sie erneut auf "Quellcode" und speichern Sie ihren Block ab.

- Vergeben Sie ihrem Block einen entsprechenden Namen und platzieren Sie diesen in ihrem CMS.
Bitte beachten Sie folgenden Hinweis
Bitte sehen Sie sich zu diesem Tipp das vom Support bereit gestellte Video zum Einbau und Anpassen an. Wir bitten Sie hierbei immer konzentriert an die Aufgabe heran zu gehen um eventuelle Fehlfunktionen durch Unachtsamkeit auszuschliessen.
Close
