article
Mit CSS3 Button Hover Effekten verleihen Sie ihren Buttons ein neues Design. Wir haben eine kleine Auswahl an Effekten zusammen gestellt welche
Sie einfach innerhalb ihrer CMS verwenden können.
Ob Sie diese generell einbinden wollen oder nur in Teilbereichen ist Planungssache - möglich sind hier beide Varianten.
Der Effekt bietet eine schöne Optik und ist einfach anzuwenden.
Es gibt zwei Methoden die Buttons zu verwenden.
- Fügen Sie das verwendete CSS Script innerhalb ihrer Style.css Datei ein.
- Fügen Sie das verwendete CSS Script innerhalb ihrer CMS Blöcke ein unter der Verwendung der style Tags <style></style>.
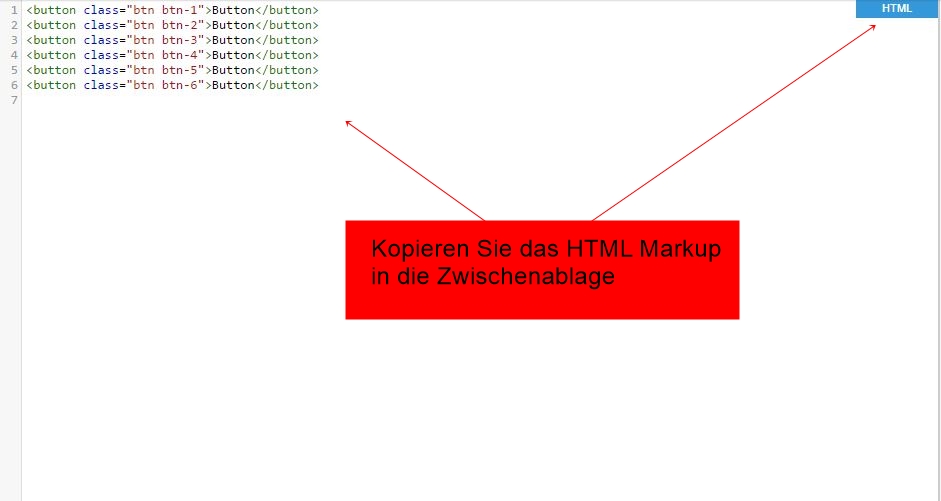
- Das HTML Markup spricht generell das HTML Element <button> an und hat eine entsprechende Klasse zugeordnet bekommen.
Nachdem Sie das CSS Script aus der Demo in ihre Style.CSS Datei eingepflegt haben - brauchen Sie generell immer nur noch die
entsprechende Klasse zu ihren bereits hinterlegten Buttons nachtragen.
class="ihreKlasse"
Fügen Sie den oben aufgezeigten Abschnitt zu ihrem Button hinzu.
Der fertige Eintrag sieht dann so aus:
<button class="ihreKlasse">Mein Button</button>
Kopieren Sie das HTML Markup aus einer der Demos in ihre Zwischenablage
(Achtung ! Beide Demos innerhalb der CMS gleichzeitig zu verwenden ist nur über eine Modifikation innerhalb des CSS möglich)
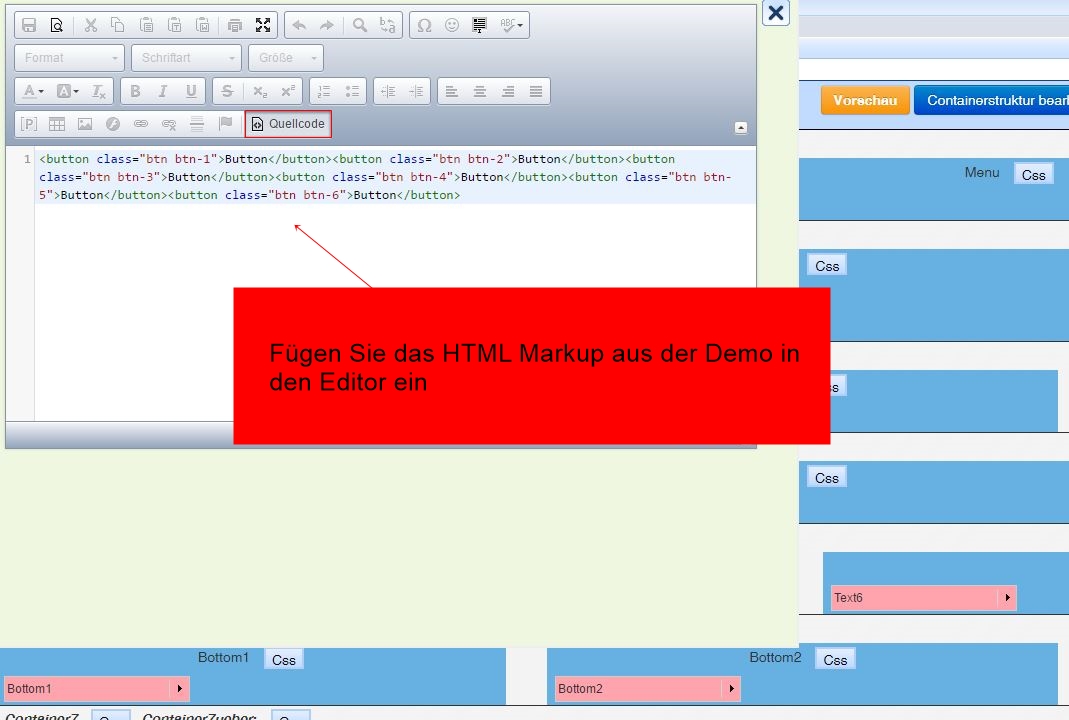
- Erstellen Sie einen neuen HTML Block innerhalb ihres CMS und klicken Sie auf "Quellcode"
- Fügen Sie das HTML Markup nun in den Editor ein
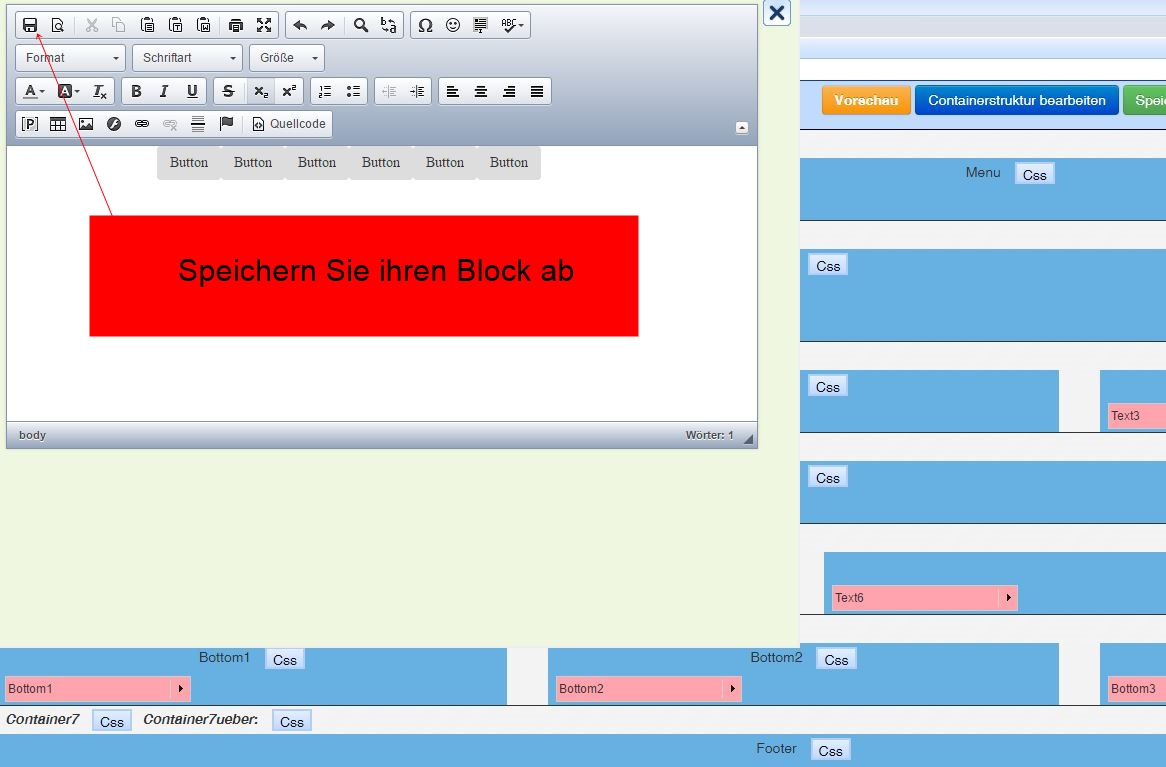
- Klicken Sie erneut auf dn Button "Quellcode" und speichern Sie ihren Block ab
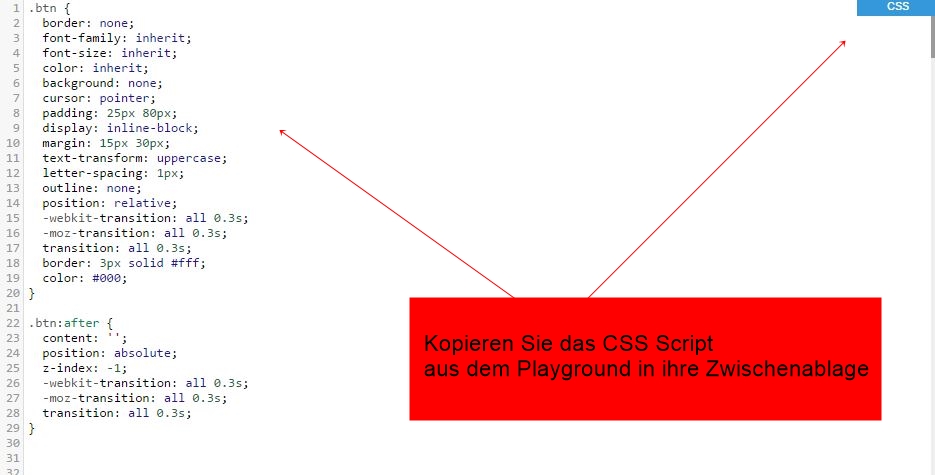
- Kopieren Sie nun das CSS Script aus der Demo in ihre Zwischenablage
- Kopieren Sie das CSS Script in ihr Design.
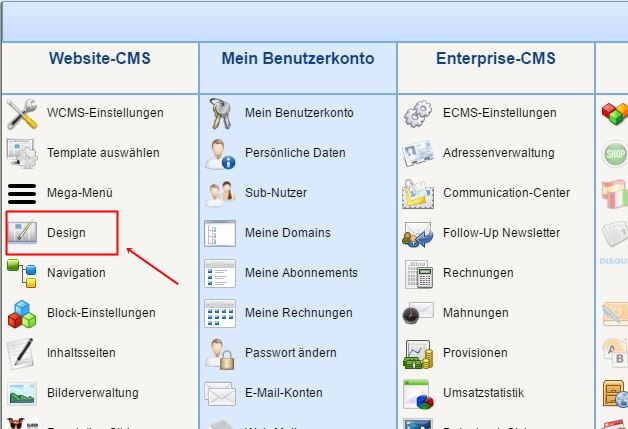
- Klicken Sie nun auf den Button "Design".
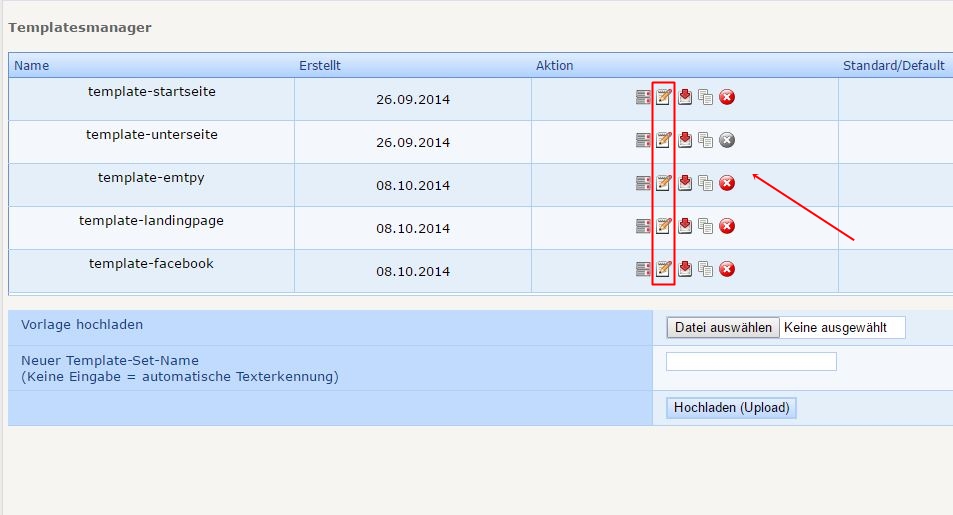
- Wählen Sie eines ihrer verwendeten Templates/Designs zum bearbeiten aus.
- Achten Sie unbedingt darauf vorab immer einen Snapshot anzulegen bevor Sie Änderungen vornehmen.
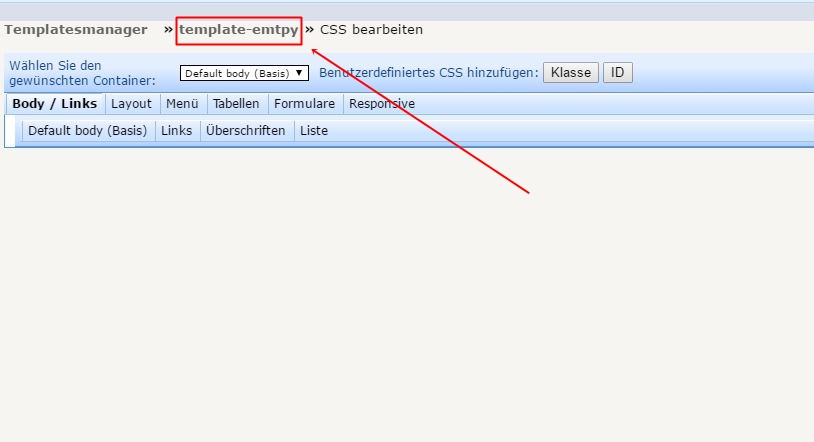
- Wählen Sie oberhalb des Container Dropdowns ihr Template erneut aus.
- Klicken Sie im nächsten Schritt erneut auf den Button "Bearbeiten".
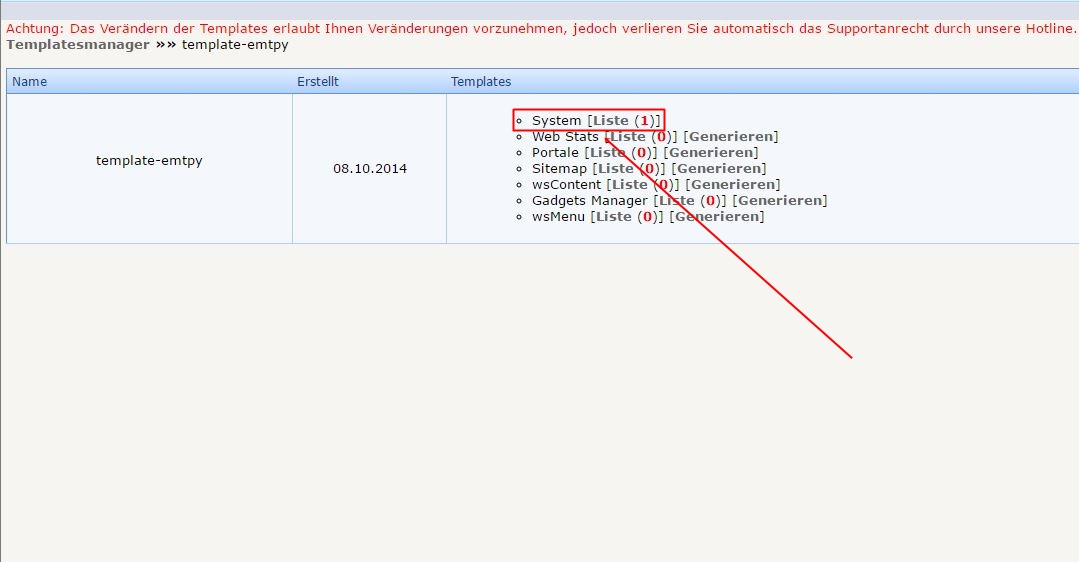
- Klicken Sie erneut auf "Bearbeiten".
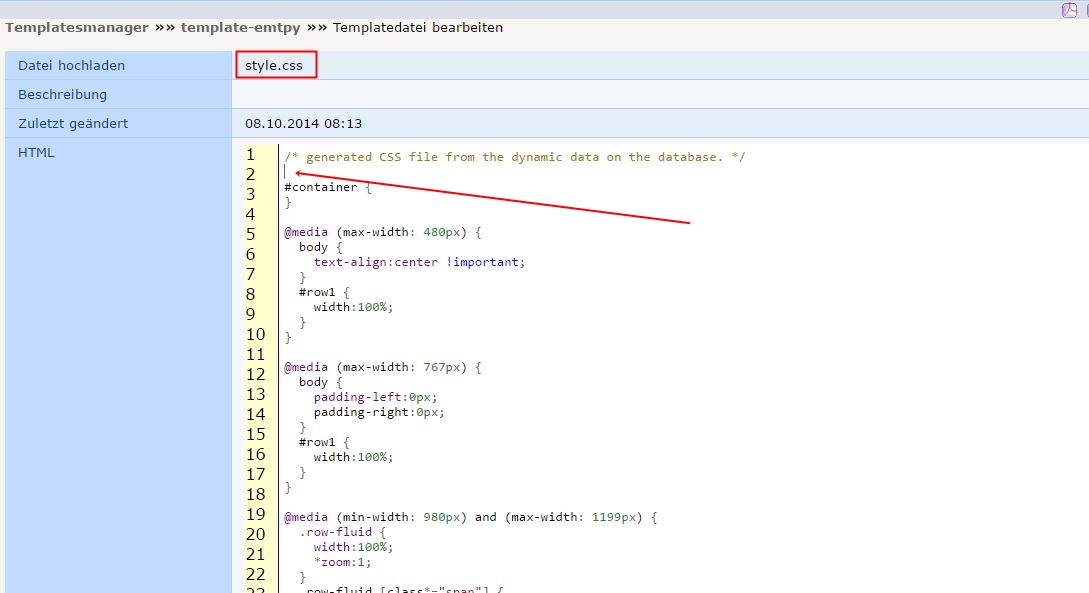
- Fügen Sie den Inhalt der Demo aus dem Fenster CSS über Copy/Paste hier ein.
Achten Sie darauf das immer der gesammte Inhalt Kopiert und Eingefügt wird.

- Speichern Sie ganz unten ihre Änderungen ab.
Bitte beachten Sie folgenden Hinweis
Bitte sehen Sie sich zu diesem Tipp das vom Support bereit gestellte Video zum Einbau und Anpassen an. Wir bitten Sie hierbei immer konzentriert an die Aufgabe heran zu gehen um eventuelle Fehlfunktionen durch Unachtsamkeit auszuschliessen.
Close