article
Das Modal Window ist ein mit CSS3 / HTML / JQuery realisertes PopUp welches beliebig auf eine Link oder Buttonfunktion gelegt werden kann. Es kann zum Beispiel per Klick einen auf der Website versteckten Text ein- oder ausgblenden, Formulare anzeigen, Videos oder Grafiken.
Der Effekt bietet eine interessante Optik und sorgt für optischen Platz auf einer Webseite.
Was soll das Modal Window können?
- Bei Button oder Link Klick soll dieses geöffnet werden um weiteren Content anzuzeigen .
- Es soll auf allen Devices funktionieren und sich entsprechend anpassen.
Wie haben wir also das Modal Window innerhalb der Worldsoft CMS umgesetzt?
Innerhalb der Demo sehen Sie das es im gesammten nur 1 Script gibt welche in ihren CMS Block eingesetzt werden müssen.
Hier bei handelt es sich um das HTML Markup.
- Das HTML Markup muss innerhalb des Blocks eingefügt werden.
- Wir empfehlen Ihnen die enstprechenden Text oder die Content Angaben einmal zum Testen in unserem Playground zu hinterlegen.
- Pflegen Sie den Text/Content immer innerhalb des HTML Markups ein.
Aktualisieren Sie das Script und betrachten Sie das Ergebnis.
Einpflegen in einen CMS Block:
Als ersten Schritt kopieren Sie den Inhalt aus dem Fenster "HTML" in ihre Zwischenablage.
- Kopieren Sie den "Code" in dem Sie die rechte Mousetaste gedrückt halten und hier "Kopieren" auswählen.

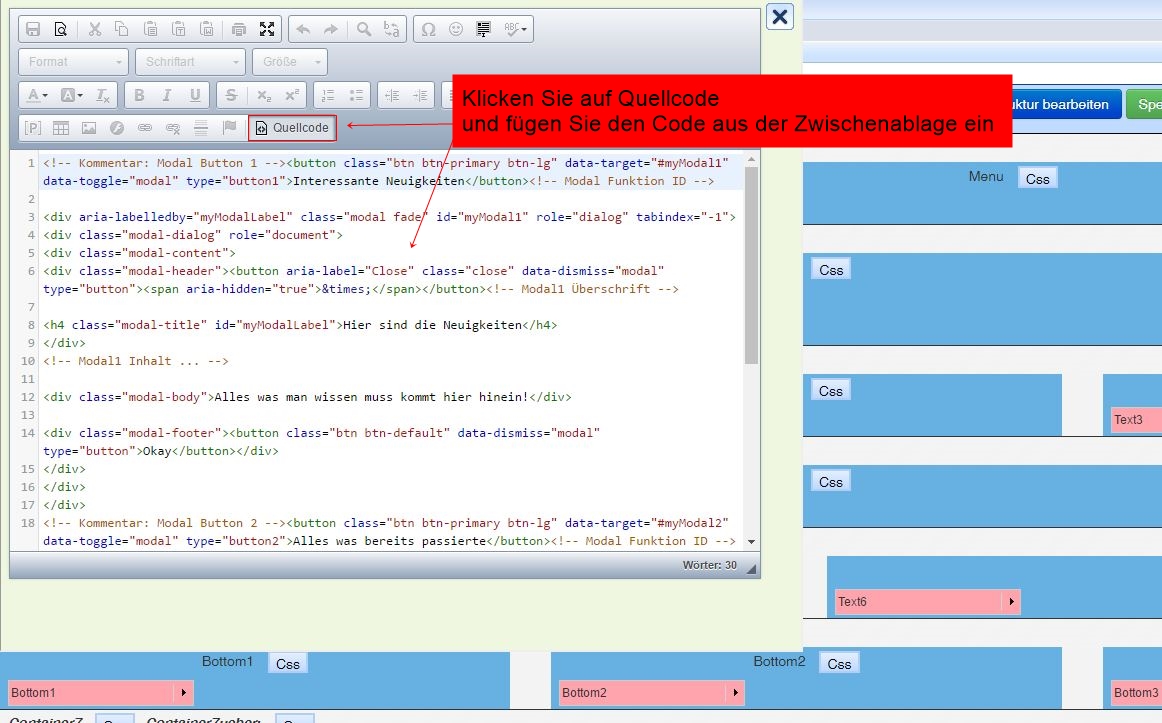
- Erstellen Sie innerhalb ihrer CMS einen neuen HTML Block und klicken Sie hier auf "Quellcode"
Fügen Sie das aus dem Tipp kopierte Script in diesen Bereich ein und klicken Sie erneut auf "Quellcode".

- Speichern Sie ihren Block ab und vergeben Sie diesem einen Namen.
Anschliessend platzieren Sie den erstellten Block in einem Bereich auf ihrer Website.

Bitte beachten Sie folgenden Hinweis
Bitte sehen Sie sich zu diesem Tipp das vom Support bereit gestellte Video zum Einbau und Anpassen an. Wir bitten Sie hierbei immer konzentriert an die Aufgabe heran zu gehen um eventuelle Fehlfunktionen durch Unachtsamkeit auszuschliessen.
Close